如何在 Wiki Page 上繪製甘特圖(Gantt)
Azure DevOps Service 內 Wiki Page 經常用於紀錄專案重要事項或團隊共享資訊。但你知道嗎? 在 Wiki Page,你能透簡單文字描述與程式碼,產生出不同類型的圖表 (如: 順序圖、甘特圖、流程圖…等)。這些豐富的圖表內容能讓你的團隊資訊更豐富且容易理解。在這篇文章,我們將簡單介紹 Mermaid 圖表與其語法,讓您了解如何快速產生甘特圖。
注意:
- 並非所有 Mermaid 語法皆能使用 (Azure DevOps 不支援多數 HTML 標籤)
- 不支援 Internet Explorer 瀏覽器
- 若遇到不支援圖表類型,可能為您的組織尚未提供此功能
首先,在 Azure DevOps Wiki Page Markdown 編輯器內,若您要建立圖表,可以透過 ::: mermaid 與 ::: 表示此區域內為 mermaid 語法。
::: mermaid
(mermaid 語法)
:::
甘特圖經常用於呈現每個工作事項時程,X 軸表示時間,Y 軸表示不同工作與其完成順序。在 mermaid 內可以簡單分成兩個區塊,分別是圖表基本資訊與工作事項呈現資訊。
基本資訊:
Title: 標題
dateFormat: 時間呈現格式 (YYYY-MM-DD 表示精細度到每天)
excludes: 排除的時間 (也可以使用星期,如 sunday 或 weekends)
工作事項描述:
section: 每個不同時期,可作為不同工作分類 (下面會有更多例子說明)
task: 每個工作事項開始時間與結束時間
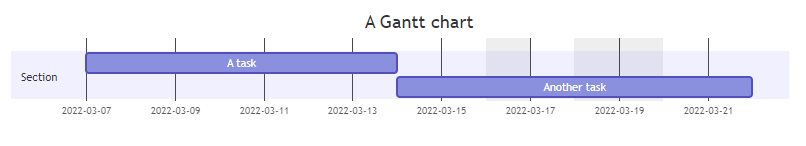
下圖為一個簡單範例,為一個時期兩個工作的呈現方式
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task : 2022-03-07, 7d
Another task : 2022-03-14 , 5d
:::
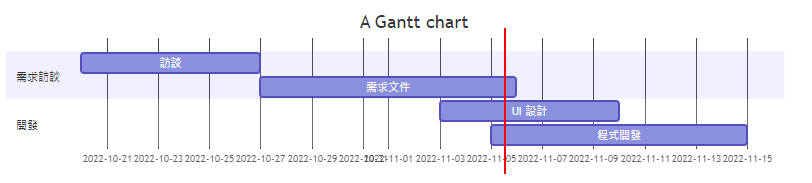
下列範例,我們可以呈現更多不同的時期與工作:
- 紅色線條表示今天日期
- 分成兩個時期(section): 需求訪談與開發
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section 需求訪談
訪談 : 2022-10-20, 7d
需求文件 : 2022-10-27 , 10d
section 開發
UI 設計 : 2022-11-03, 7d
程式開發 : 2022-11-05 , 10d
:::
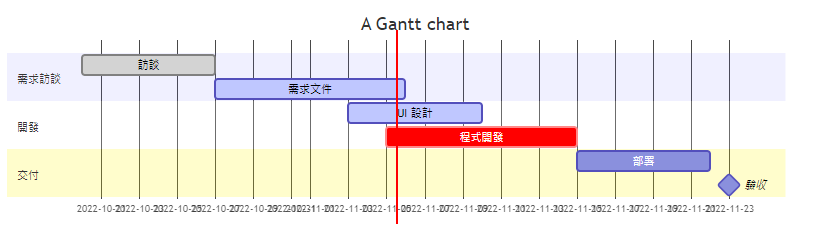
如果你要表示那些工作已經完成、那些工作很重要,你可以考慮下面語法
- 已經完成的工作,會以灰色表示
- 目前進行工作,會以淺藍色表示
- 未來工作,會以深藍色表示
- 重要工作,會以紅色底表示
- 重要里程碑,會以菱形表示
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section 需求訪談
訪談 : done, 2022-10-20, 7d
需求文件 : active, 2022-10-27 , 10d
section 開發
UI 設計 : active, 2022-11-03, 7d
程式開發 : crit, 2022-11-05 , 10d
section 交付
部署 : 2022-11-15, 7d
驗收 : milestone, 2022-11-22 , 2d
透過上面三個範例,你應該能理解如何撰寫所需要圖表語法。動手試試看,讓你的 wiki page 呈現更加豐富。