前言
在 Visual Studio 2022,對於中斷點 (Breakpoint) 推出了三個新功能,個人覺得雖然看似簡易的小技巧,卻可以有效提升開發人員的生產力。是什麼小技巧對開發人員這麼有幫助? 我將逐一介紹這些新功能與其好處。
可以拖曳的中斷點
現在在 Visual Studio 2022,您能 拖~~~~動 中斷點 😆。而不用像過去一樣,必須先取消既有的中斷點,再加入新的中斷點,大幅減少開發人員偵錯時的操作流程。
暫時中斷點
現在在 Visual Studio 2022 可以設定一次性中斷點:當您啟動偵錯功能時,一旦觸發中斷點時即取消該中斷點,避免開發者在偵錯後留下大量中斷點,下次啟動程式時被中斷點卡住,只好一個一個取消(或全部取消)。 設定方式有兩種:
- 右鍵點選中斷點設定位置,選擇 插入暫時中斷點
- 滑鼠移動至既有中斷點,點選設定按鈕 > 選擇 點擊後移除中斷點
相依中斷點
使用 Visual Studio 2022 設定中斷點時多了一種選擇:您可以設定相依中斷點。 在觸發前置中斷點的情況下,才會觸發目前的中斷點
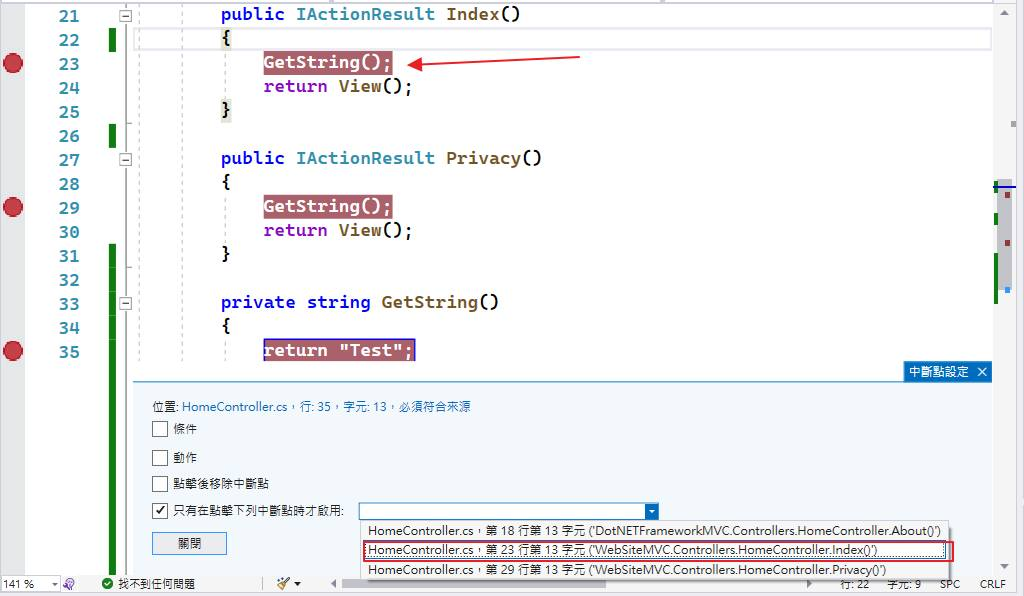
以下圖 ASP.NET Core MVC 為例,相依中斷點若設定為 Index Action,則只有開啟 \Home\Index 頁面時 GetString 方法內的中斷點才會啟用;若開啟 \Home\Privacy 頁面時,GetString 方法內中斷點則不會啟用。
雖然使用案例舉的不太好,但在偵錯複雜程式流程時,可以讓開發人員少按很多下一步,個人覺得 相依中斷點 超級方便 !!